Build Digital Experiences
Website Design, SEO Optimization, Website Maintenance, Ecommerce Solutions
User experience (UX): Excellent digital design focuses on the user's journey, making sure that a website, app, or interface is intuitive and easy to use.
Interactivity: Digital designs often incorporate animations, video, and audio to create a more engaging and immersive experience.
Aesthetics and function: It blends visual appeal with functionality. The design choices, including typography, color, and layout, must serve a clear purpose.
Data-driven: Digital designers can track user interactions to see how well a design is performing and make data-informed improvements.
Trusted Expertise in Web Development
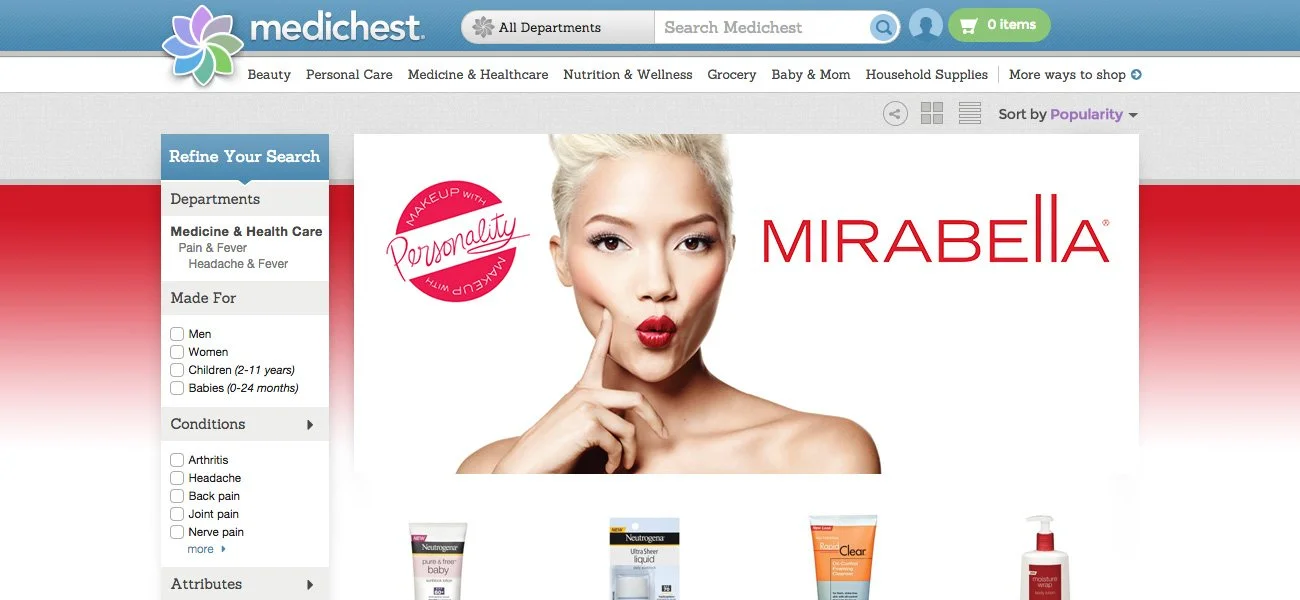
Flat Page Technology is used by effective websites. The human eye might catch glimpses of brightly colored multi-dimensional objects, but soft-colored Flat shapes like lines, circles and triangles bring the eye to a comfort zone.
The movement is often interpreted as a reaction against abstract expressionism and modernism; it anticipated contemporary postminimalism art practices, which extend or reflect on minimalism's original objectives.
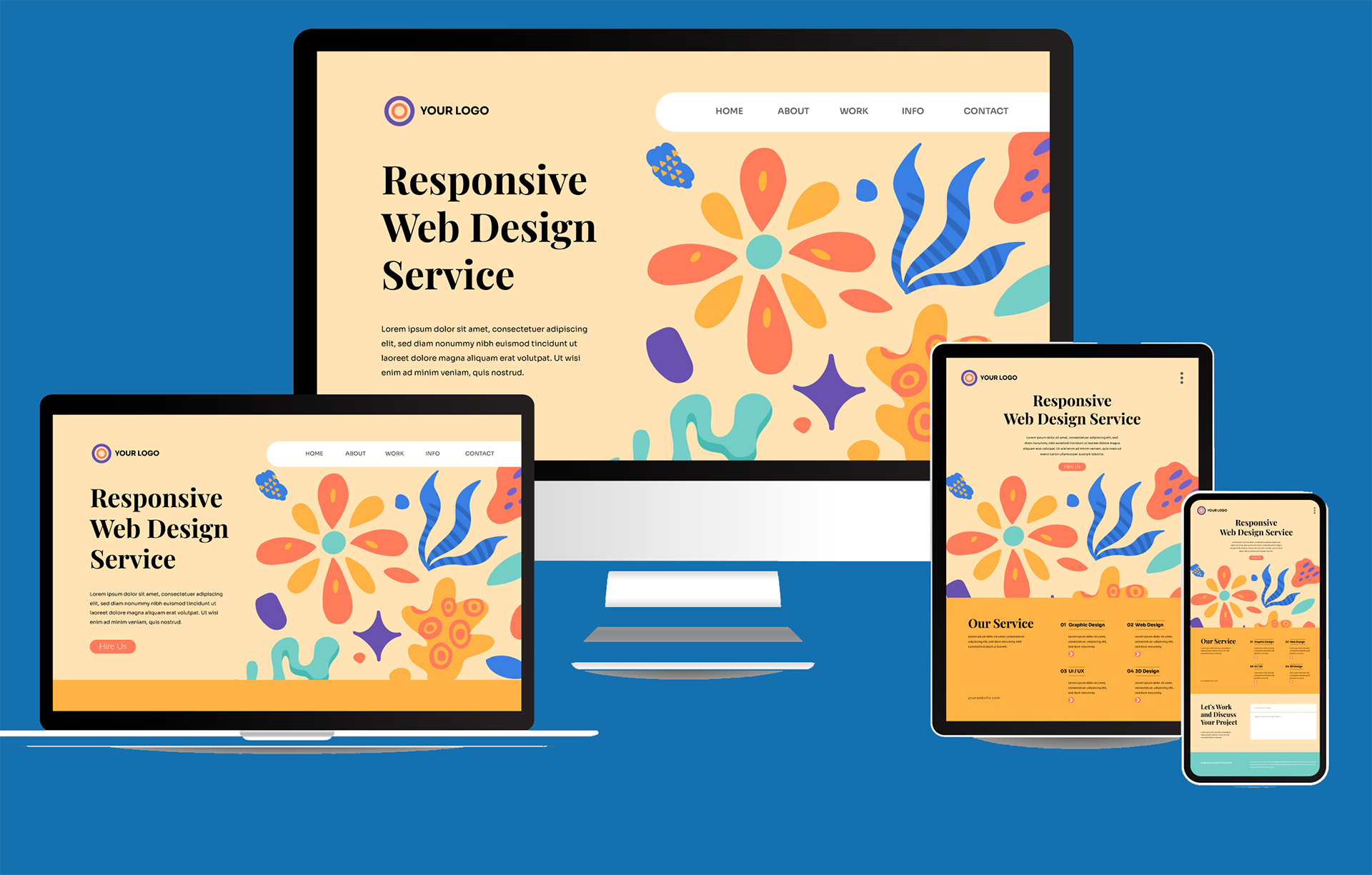
The first aspect of Responsive Design is to be certain the website is fluid. What that means is that the website components should scale with the device screen size.
To “fluidize” a website, we use percentages for the height and width instead of static pixel sizes. Doing this allows the site to resize inside the device’s browser window. The html tags shrink and expand accordingly rather than breaking the page or forcing the user to manually expand the content.
Users have a positive expressive response to your visual design. This is almost always a positive aspect from your perspective. This effect is a major reason why a higher quality user experience can’t just be a functional UI — designing an interface that’s eye-catching as well as practical is worth the resources.
As designers, we’re often faced with conditions where we have to blueprint for a lot of information to be displayed in a small space.
We see the web as more than code and pixels—it’s a living platform where brand stories unfold in real time. Our mission is to merge strategic thinking with meticulous development, delivering sites that feel effortless to navigate and impossible to forget.
Solutions Designed for Growth
Responsive Web Design
Human-centered layouts that look flawless on every screen size, ensuring your message never gets lost. By providing a seamless experience across devices, a responsive website eliminates the need for users to pinch and zoom, leading to higher user satisfaction and engagement.
Full-Stack Development
Custom front-end and back-end builds that integrate seamlessly with your existing tools and workflows. By understanding the entire system architecture, we can anticipate challenges, identify bottlenecks, and facilitate smoother communication with our clients.
Ecommerce Solutions for Any Website
Conversion-optimized storefronts, secure payment gateways, and inventory systems that scale with demand. Easily connect third-party marketplaces and get the integrations you need to keep your business flowing.
Website Care, Maintenance & SEO Optimization
Ongoing updates, performance tuning, and security monitoring to keep your site running at peak speed. The same SEO for an ecommerce site featuring five million products features the same SEO as a brochure website offering insights to your company or services to your customer.
Let’s Have a Conversation
Ready to elevate your online presence? Do you need assistance in website maintenance, Search Engine Optimization utilizing AI? Perhaps you desire an entirely new website for your brand.
Reach out for a zero-pressure consultation and discover what a tailored web solution can do for your business.
About Us
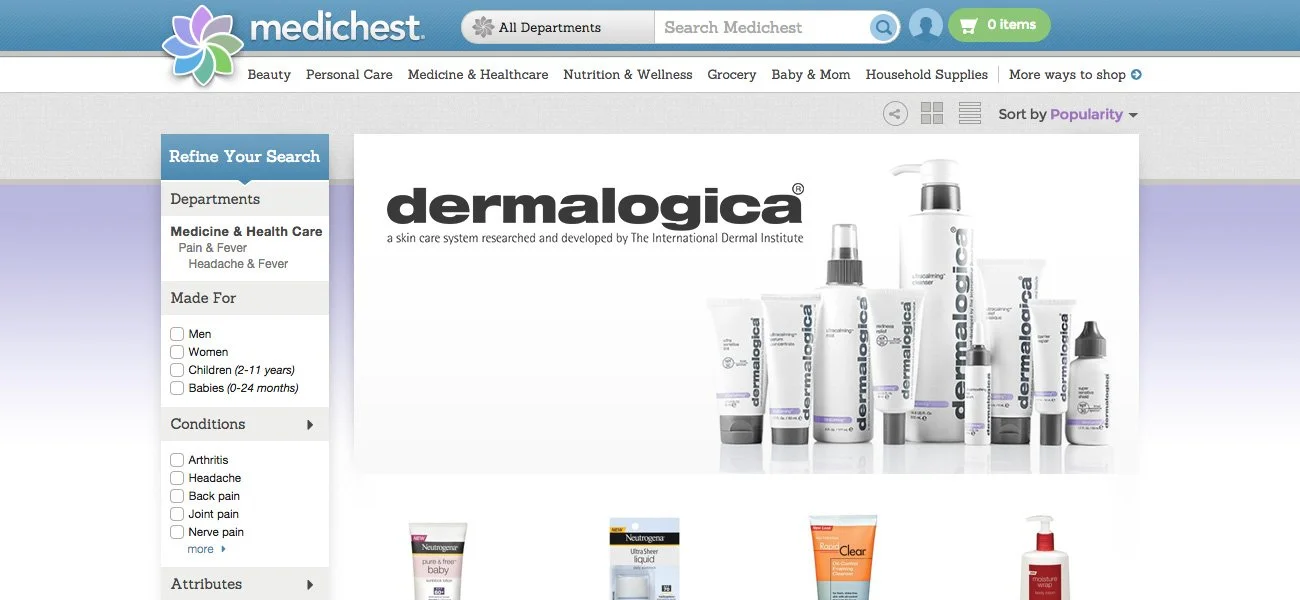
Our team is guided by Mitch Kranes, founder of Medichest.com, a leading online drugstore from 1999-2017. Mitch’s experience in web development includes use of the original CMS systems practiced today by websites of all sizes. Many of the brands that Medichest.com pioneered with Ecommerce integration are listed below.
Our Group combines seasoned strategists, designers, and engineers who have launched platforms for startups, nonprofits, and global enterprises alike. Our clients range from small one person businesses to large enterprise organizations that control dozens of websites. At Cosmair, no client is too small or too large for our expertise and care. We thrive on collaboration, translating complex requirements into intuitive experiences that drive measurable results. Cosmair is not an agency. All work is done in-house by our team.